微信小程序把玩(二十二)action-sheet组件
本文共 930 字,大约阅读时间需要 3 分钟。
原文:
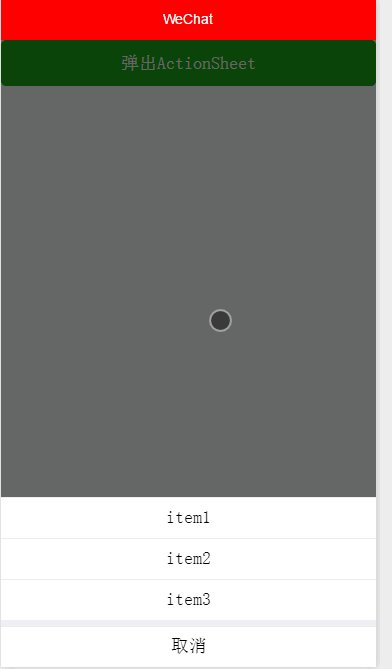
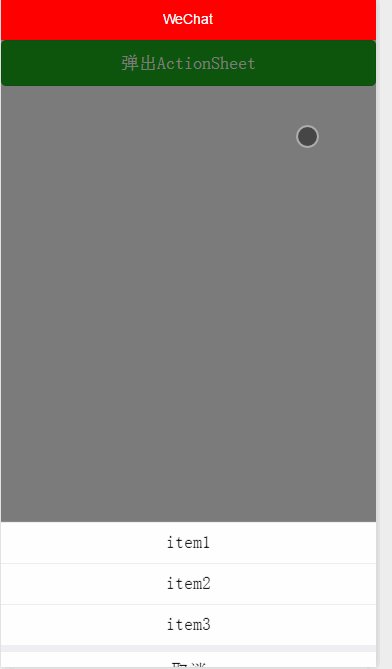
action-sheet组件是从底部弹出可选菜单项,估计也是借鉴IOS的设计添加的,action-sheet有两个子组件, action-sheet-item为每个选项,action-sheet-cancel取消选项,与action-sheet-item中间会有间隔,并且点击会触发action-sheet监听事件
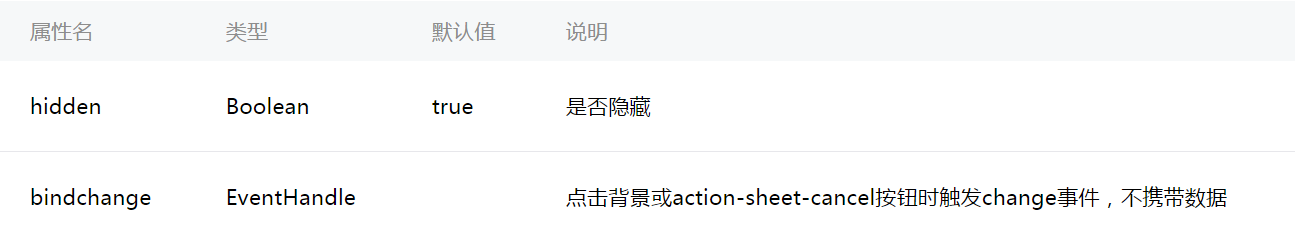
主要属性:
wxml
{ { item}} 取消
js
Page({ data:{ // text:"这是一个页面" actionSheetHidden: true, actionSheetItems: ['item1', 'item2', 'item3'] }, listenerButton: function() { this.setData({ //取反 actionSheetHidden: !this.data.actionSheetHidden }); }, listenerActionSheet:function() { this.setData({ actionSheetHidden: !this.data.actionSheetHidden }) }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 }})
你可能感兴趣的文章
学习邹欣著的《构建之法,现代软件工程》 ,所得疑问。
查看>>
MapReduce的编程思想(1)
查看>>
使用批处理文件设置环境变量
查看>>
自己动手写一个简单的Windows shell扩展程序
查看>>
NoCache
查看>>
算法与数据结构学习
查看>>
springboot应用无故停止运行killed解决方法
查看>>
在自己的应用中启动另外一个应用,随便说一下,发现一个秘密,就是当应用没退出的时候,启动就会变成关闭!!!...
查看>>
NetAdvantage 笔记
查看>>
Apache Maven 入门
查看>>
[转] B树、B-树、B+树、B*树 知识详解
查看>>
int.NSInteger.NSUInteger.NSNumber的区别
查看>>
使用JS与CSS3的翻转实现3D翻牌效果
查看>>
上海期货交易所CTP行情和交易接入
查看>>
Django models 操作高级补充
查看>>
springClould 的一些组件
查看>>
验证码
查看>>
Spring扩展:Spring框架的由来
查看>>
[2017BUAA软工助教]博客格式的详细说明
查看>>
PHP面向过程和面向对象
查看>>